
OVERVIEW
Though wxWidgets is a great cross-platform UI library with all the modern GUI widgets that we use, what it does not have are docking containers and resizable panels. This problem has been solved by the wxAUI library which allows wxWidgets applications to have docking and resizing features. It introduces two classes:
- wxFrameManager
- wxFrameInfo
These two classes act as wrapper containers around your wxWidgets. You can find the complete class reference here: https://www.kirix.com/labs/wxaui/documentation/class-reference.html
SAMPLE CODE
Given below is a slightly modified sample code to build a simple wxAUI application:
#include <wx/wxprec.h>
#ifndef WX_PRECOMP
#include <wx/wx.h>
#endif // WX_PRECOMP
#include <wx/aui/aui.h>
#include <wx/aui/framemanager.h>
class TestFrame:public wxFrame {
public:
TestFrame(const wxString& title);
~TestFrame();
private:
wxAuiManager m_mgr;
};
TestFrame::TestFrame(const wxString& title):
wxFrame(NULL, -1, title, wxDefaultPosition, wxSize(800,500), wxDEFAULT_FRAME_STYLE) {
m_mgr.SetManagedWindow(this);
// create several text controls
wxTextCtrl* text1 = new wxTextCtrl(this, -1, _("Pane 1 - sample text"),
wxDefaultPosition, wxSize(200,150),
wxNO_BORDER | wxTE_MULTILINE);
wxTextCtrl* text2 = new wxTextCtrl(this, -1, _("Pane 2 - sample text"),
wxDefaultPosition, wxSize(200,150),
wxNO_BORDER | wxTE_MULTILINE);
wxTextCtrl* text3 = new wxTextCtrl(this, -1, _("Main content window"),
wxDefaultPosition, wxSize(200,150),
wxNO_BORDER | wxTE_MULTILINE);
// add the panes to the manager
m_mgr.AddPane(text1, wxLEFT, wxT("Pane Number One"));
m_mgr.AddPane(text2, wxBOTTOM, wxT("Pane Number Two"));
m_mgr.AddPane(text3, wxCENTER);
m_mgr.Update();
}
TestFrame::~TestFrame() {
m_mgr.UnInit();
}
class MainApp:public wxApp {
public:
virtual bool OnInit();
};
bool MainApp::OnInit() {
wxFrame* frm = new TestFrame(wxT("My Frame Title"));
SetTopWindow(frm);
frm->Show();
return TRUE;
}
wxIMPLEMENT_APP(MainApp);
If you are using Code:Blocks as your IDE, then you need to add std and aui to your Project->Build Options->Linker Settings: `wx-config --libs std aui`
For details on building wxWidgets applications in Code:Blocks see https://truelogic.org/wordpress/2023/09/15/setting-up-wxwidgets-with-codeblocks-in-ubuntu/
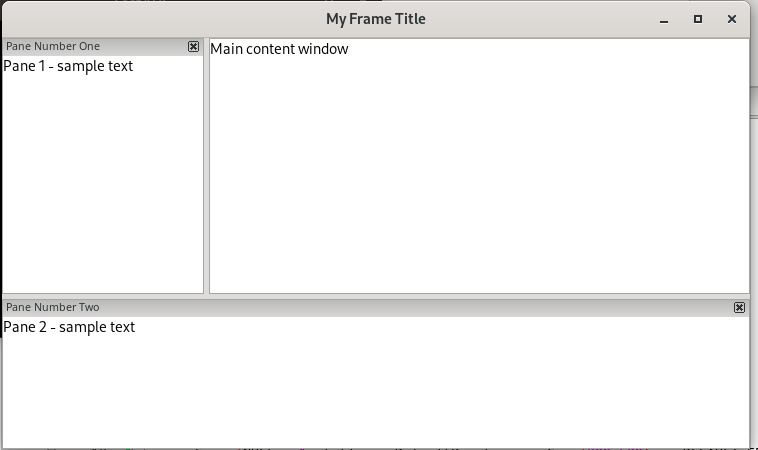
The sample output is given below:

Leave a Reply