
OVERVIEW
In this section, we will create a complex UI using multiple sizers. We will create an invoice format which allows entry of multiple items in a single invoice. The base sizer uses a vertical wxBoxSizer inside which we place two horizontal wxBoxSizers and one wxFlexGridSizer to hold the items in a grid.
Notice the user of spacers in the box sizers. This allows us to add a further degree of control in positioning the controls.
SAMPLE CODE
complexui.h
#include <wx/wxprec.h>
#ifndef WX_PRECOMP
#include <wx/wx.h>
#endif
class ComplexUI: public wxFrame {
public:
ComplexUI(const wxString &title);
};
complexui.cpp
#include "complexui.h"
ComplexUI::ComplexUI(const wxString &title):
wxFrame(NULL, -1, title, wxDefaultPosition, wxSize(500,200)) {
wxPanel *basePanel = new wxPanel(this, -1);
wxBoxSizer *baseSizer = new wxBoxSizer(wxVERTICAL);
basePanel->SetSizer(baseSizer);
// row1
wxPanel *panel1 = new wxPanel(basePanel,-1);
wxBoxSizer *sizer1 = new wxBoxSizer(wxHORIZONTAL);
panel1->SetSizer(sizer1);
wxStaticText *lblInvNo = new wxStaticText(panel1, -1, wxT("Invoice #"));
wxStaticText *lblInvDate = new wxStaticText(panel1, -1, wxT("Date"));
wxTextCtrl *txtInvNo = new wxTextCtrl(panel1, -1);
wxTextCtrl *txtInvDate = new wxTextCtrl(panel1, -1);
wxStaticText *spacer = new wxStaticText(panel1, -1, wxT(""));
sizer1->Add(lblInvNo, 1, wxEXPAND | wxALL, 3);
sizer1->Add(txtInvNo, 4, wxEXPAND | wxALL, 3);
sizer1->Add(spacer,8, wxEXPAND); // spacer
sizer1->Add(lblInvDate, 1, wxEXPAND | wxALL | wxALIGN_RIGHT, 3);
sizer1->Add(txtInvDate,4, wxEXPAND | wxALL | wxALIGN_RIGHT, 3);
//row 2
wxPanel *panel2 = new wxPanel(basePanel,-1);
wxBoxSizer *sizer2 = new wxBoxSizer(wxHORIZONTAL);
panel2->SetSizer(sizer2);
wxStaticText *lblName = new wxStaticText(panel2, -1, wxT("Name"));
wxStaticText *lblAddress = new wxStaticText(panel2, -1, wxT("Address"));
wxTextCtrl *txtName = new wxTextCtrl(panel2, -1);
wxTextCtrl *txtAddress = new wxTextCtrl(panel2, -1);
wxStaticText *spacer2 = new wxStaticText(panel2, -1, wxT(""));
sizer2->Add(lblName, 1, wxEXPAND | wxALL | wxALIGN_RIGHT, 3);
sizer2->Add(txtName, 4, wxEXPAND | wxALL, 3);
sizer2->Add(spacer2,4, wxEXPAND); // spacer
sizer2->Add(lblAddress, 1, wxEXPAND | wxALL | wxALIGN_RIGHT, 3);
sizer2->Add(txtAddress, 6, wxEXPAND | wxALL, 3);
//row 3
wxPanel *panel3 = new wxPanel(basePanel, -1);
wxFlexGridSizer *fgs = new wxFlexGridSizer(10,5,2,2);
panel3->SetSizer(fgs);
wxStaticText *colItemId = new wxStaticText(panel3, -1, wxT("Item #"));
wxStaticText *colName = new wxStaticText(panel3, -1, wxT("Item Name"));
wxStaticText *colRate = new wxStaticText(panel3, -1, wxT("Rate"));
wxStaticText *colQty = new wxStaticText(panel3, -1, wxT("Qty"));
wxStaticText *colAmount = new wxStaticText(panel3, -1, wxT("Price"));
fgs->Add(colItemId, 1, wxEXPAND | wxALL,2);
fgs->Add(colName, 4, wxEXPAND | wxALL, 2);
fgs->Add(colRate, 1, wxEXPAND | wxALL, 2);
fgs->Add(colQty, 1, wxEXPAND | wxALL, 2);
fgs->Add(colAmount, 1, wxEXPAND | wxALL, 2);
fgs->AddGrowableCol(1);
for (int row = 1; row <10; row++) {
for(int col = 1; col <=5; col++) {
wxTextCtrl *txt = new wxTextCtrl(panel3, -1);
if (col == 2)
fgs->Add(txt,4, wxEXPAND);
else
fgs->Add(txt,1, wxEXPAND);
}
fgs->AddGrowableRow(row);
}
// final ui
baseSizer->Add(panel1, 0, wxEXPAND);
baseSizer->Add(panel2, 0, wxEXPAND);
baseSizer->Add(panel3, 1, wxEXPAND);
Center();
}
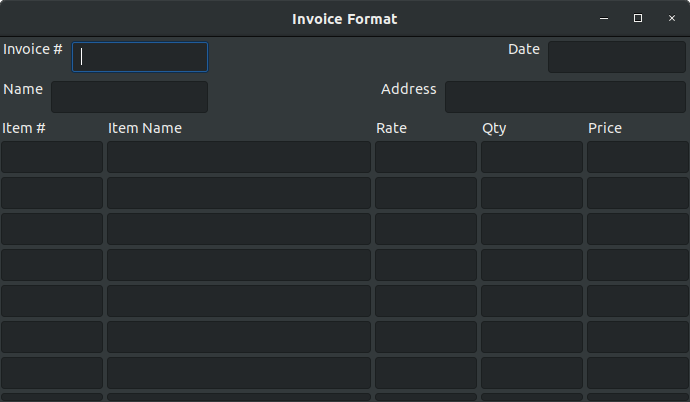
The sample output is given below

Leave a Reply