
OVERVIEW
The wxSplitterWindow is a modern UI widget to allow window regions of variable height or width. They can be split either horizontally or vertically. You can create more complex interfaces by nesting wxSplitterWindows.
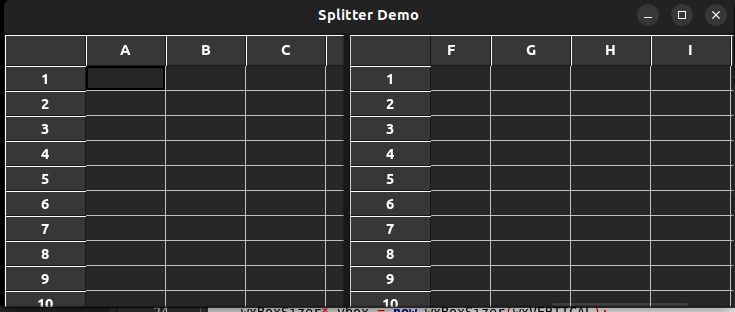
The sample code shows two wxGrid objects in two splitter windows.
SAMPLE CODE
#include <wx/wxprec.h>
#include <wx/wx.h>
#include <wx/grid.h>
#include <wx/splitter.h>
class Splitter:public wxFrame {
public:
Splitter(const wxString& title);
};
class ThisApp:public wxApp {
public:
virtual bool OnInit();
};
Splitter::Splitter(const wxString& title):
wxFrame(NULL, -1, title, wxDefaultPosition, wxSize(500,200)) {
wxSplitterWindow* split = new wxSplitterWindow(this);
wxPanel *panLeft = new wxPanel(split, -1);
wxGrid* grid = new wxGrid(panLeft, -1);
grid->CreateGrid(20,10);
wxBoxSizer* vbox = new wxBoxSizer(wxVERTICAL);
panLeft->SetSizer(vbox);
vbox->Add(grid, 1, wxALL | wxEXPAND);
wxPanel *panRight = new wxPanel(split, -1);
wxGrid* grid2 = new wxGrid(panRight, -1);
grid2->CreateGrid(20,10);
wxBoxSizer* vbox2 = new wxBoxSizer(wxVERTICAL);
panRight->SetSizer(vbox2);
vbox2->Add(grid2, 1, wxALL | wxEXPAND);
split->SplitVertically(panLeft, panRight);
split->SetMinimumPaneSize(100);
};
bool ThisApp::OnInit() {
Splitter* split = new Splitter(wxT("Splitter Demo"));
split->Show(true);
return TRUE;
};
wxIMPLEMENT_APP(ThisApp);
The output is shown below

Leave a Reply